Build your own App
The best way to build your own ARLAS Exploration based Web Application is to look at the way the ARLAS Web User Interface (ARLAS wui) is organized.
The main idea behind an ARLAS Web User Interface is the collaborative aspect of the search/visualization functions. The ARLAS solution offers a set of libraries to ease the developpment of such Web User Interface.
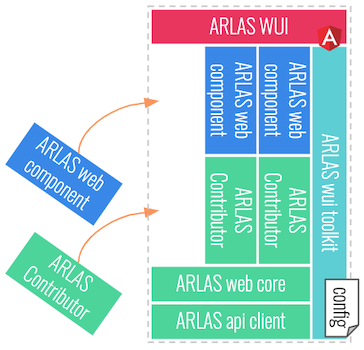
ARLAS-wui
The ARLAS-wui is based on Angular and relies on a set of ARLAS Exploration libraries:
ARLAS api clientis the API client for using the ARLAS Server REST Services.ARLAS-web-coreis the coordination framework for implementing a collaborative search.ARLAS-web-contributorsare the classes for contributing in a collaborative search. Each contributor provides the functions for retrieving data matching a set of graphical representation criteria. They are all monitored by ARLAS-web-core which make them contribute collaboratively.ARLAS-web-componentsare the highly interactive graphical components (charts, map). Those are Angular Components.ARLAS-wui-toolkit(AWT) is a library for building an Angular application with the following features:- configurable with a JSON object;
- automatically creates the contributors and components, based on the configuration object;
- has a Collaborative Search Service;
- the state of the application (collaborative search) is serialized in the URL;
- in an entry point for using the
ARLAS Components
JSON configuration object
The JSON configuration object can be created using ARLAS-wui-builder, and persisted with ARLAS-persistence. Check out this tutorial of how to use ARLAS-wui-builder.

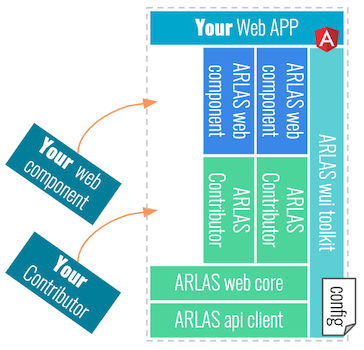
Your App
Before starting, a running ARLAS Server is required. See the compatibility rules to fetch the suitable libraries.
To build your own cartocentric ARLAS Exploration application, you will need to set up an Angular application and setup the basics:
npm install arlas-wui-toolkit --save- import the
ArlasToolKitModulein yoursrc/app/app.module.tsmodule - add
<arlas-tool-root></arlas-tool-root>within yoursrc/app/app.component.htmlfile - add a map, a full text search and some other components
- customize the style of the application with the css files (src/app/app.component.css and src/styles.css)

Of course, you can implement your own contributors and components.
The libraries are available on npmjs.com and GitHub:
Note
Explore the ARLAS-wui source code repository to understand more in details how to build your own application by using the ARLAS Exploration solution.
Reference guide
The reference guide documents:
- the
arlas-web-corelibrary: it includes theCollaborativesearchService, theContributorinterface and theConfigService - the
arlas-web-contributorslibrary: it packages the variouscontributors, meaning the logic for contributing in a collaborative search and for feeding analytic components with data - the
arlas-web-componentslibrary: it packages the interactive Analytic Web Components. The reference guide includes the classes for styling the rendering of the components